Домашнее задание
В этой главе вы узнали, как можно работать с селекторами в Less, использовать медиавыражения и импортировать файлы друг в друга. Для закрепления полученных знаний я советую выполнить несложное домашнее задание.
Постановка задачи
Необходимо разработать главную страницу простейшей галереи, используя все полученные знания из этой главы.
Техническое задание
Главная страница галереи адаптируется под необходимые устройства и имеет четыре основных состояния отображения, каждое из которых подробно рассматривается ниже.
Так как это домашнее задание, а не реальный проект, то для упрощения его выполнения, я предоставлю всю необходимую информацию заранее:
Стилевое оформление:
- Фон области с заголовком:
#ecf0f1; - Фон области с картинками:
#bdc3c7; - Расстояние между картинками:
20px; - При фокусе и наведении мышки на картинки их прозрачность должна быть
0.5;
Размеры контейнеров и точки для медиавыражений:
- Настольные компьютеры и ноутбуки:
992px и больше(контейнер:970px); - Планшеты:
от 768px до 992px(контейнер:750px); - Смартфоны:
от 540px до 768px; - Мобильные телефоны:
от 0px до 540px;
Размер шрифта заголовка, сам шрифт, его цвет и отступы не имеют значения в рамках этой задачи. Кроме того, картинки представленные ниже на скриншотах предлагается заменить на свои. Лучше всего, если это будут картинки котиков.
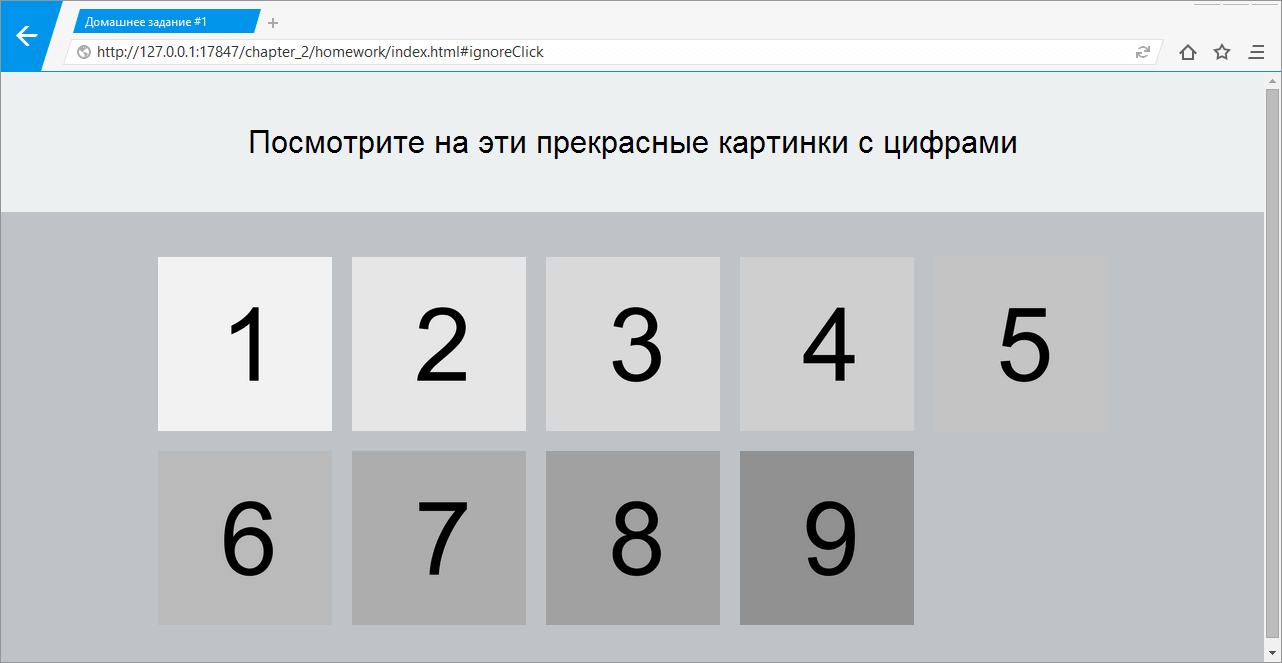
Настольные компьютеры и ноутбуки
При разрешении окна браузера больше 992px требуется, чтобы контент располагался посередине страницы и занимал 970px ширины. При этом картинки располагались в ряд по пять штук и занимали всю предоставленную им площадь.

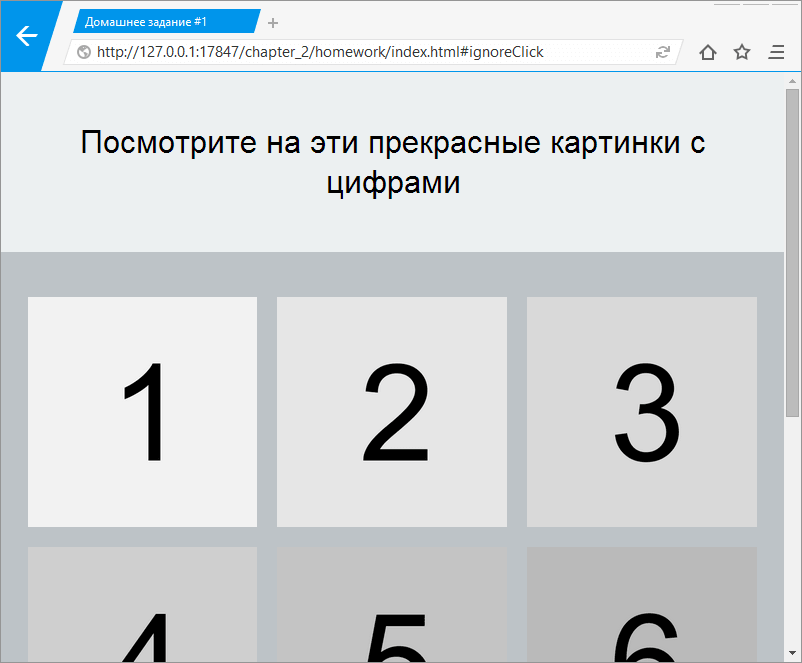
Планшеты
На планшетных компьютерах требуется, чтобы все условия, описанные ранее, соблюдались в полной мере, с той лишь разницей, что ширина области контента равнялась 750px, а картинки располагались по три в ряд.

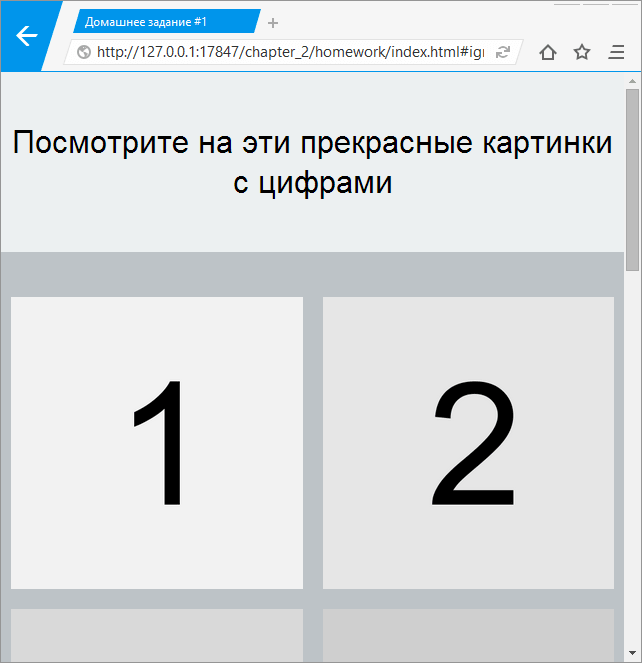
Смартфоны
Необходимо, чтобы на смартфонах картинки располагались по две в ряд, а область контента занимала всю доступную ширину окна браузера.

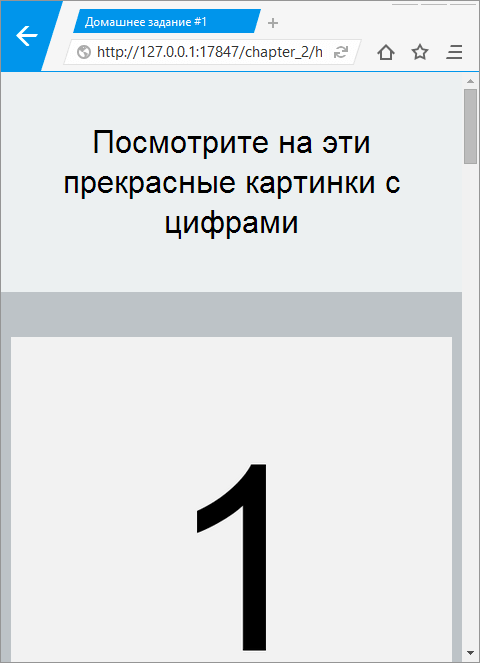
Мобильные телефоны
Мобильные телефоны должны отображать картинки по одной в строке, то есть друг за другом в столбце. Область контента должна занимать всю доступную ширину окна браузера.

Советы
При желании используйте все доступные вам технологии и приёмы. Желательно, чтобы в решении использовались (но не обязательно):
- Блочная модель
border-box; - normalize.css;
Не волнуйтесь, у вас все получится! Если у вас возникают какие-либо сложности, то посмотрите решение этого задания в архиве, который прилагается к этой книге.